Wayusada – A Web and Branding Project
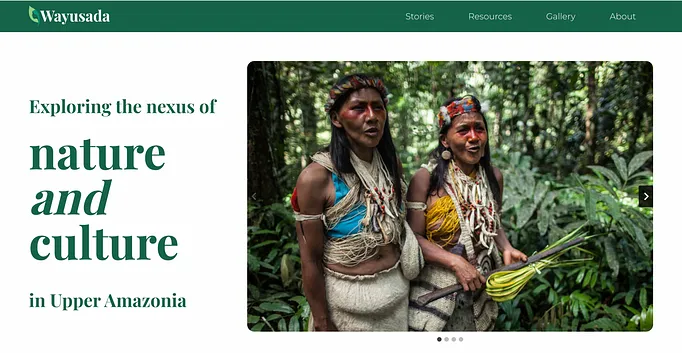
My team and I created a website and a brand identity for Wayusada. A project that explores the nexus of nature and culture in Upper Amazonia.
Role
Web Developer
Technical Lead
Translator
Client
Dr. Sarmiento –
UGA Professor
Tools
WordPress
CSS
Canva
Date
Fall 2023
Overview
Although the Amazon Rainforest is often considered a pristine ecological environment, it is an ecosystem that has been shaped by indigenous peoples whose stories and cultural impact are often overlooked.
Dr. Fausto Sarmiento, our client and a professor of Mountain Science at the University of Georgia, was awarded a three-year-long National Science Foundation grant to promote this Amazonian nexus of nature and culture. He tasked my team with creating a communication strategy that supports his goal. We achieved this by creating:
- A brand guide that established a visual identity for the project
- A website that serves as an archive of cultural and scientific knowledge
- A social media strategy to reach a broad audience.
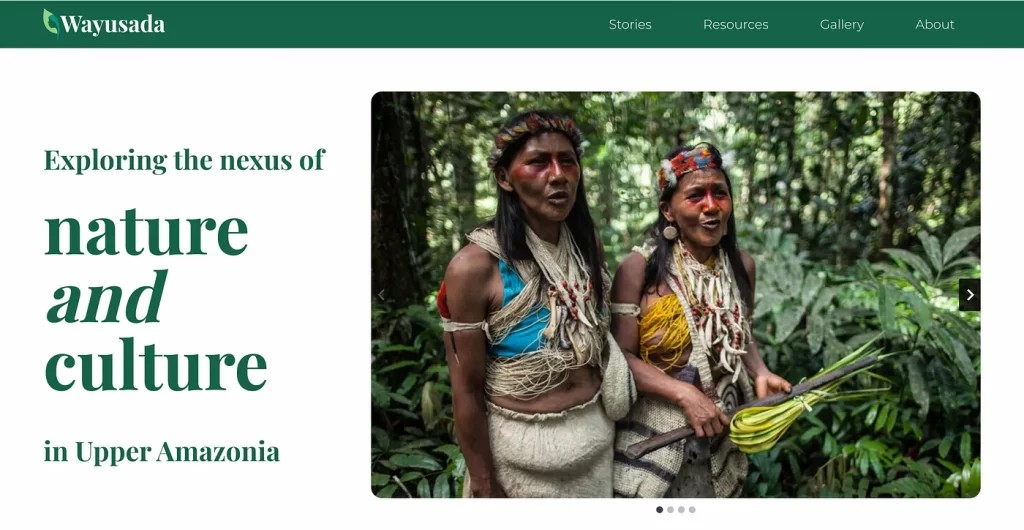
As the Web Developer of the project, I led the creation of the WordPress website, which allows the user to learn about Amazonian people and culture through compelling storytelling. The website houses a collection of ancestral Upper Amazonian stories, myths, and legends, and an archive of academic and cultural articles, books, and interviews.

The Challenge
The influence of Amazonian indigenous communities and residents on the ecosystem is often overlooked by visitors, such as tourists. Nevertheless, understanding their ecological legacy and influence is a crucial step in advocating for the rainforest’s preservation. Although there is a rising amount of research and academic articles on the topic, the concept may be hard to convey to people outside the field due to its academic nature and scholastic language. The creation of this website, and project, is a step toward providing a digestible understanding of the topic to the general public. Further, we hope it will serve as an educational tool for teachers and guides.
In addition to the overall aspiration of the project, there were some specific challenges to overcome and goals to accomplish:
- Coming up with a captivating and representative name, logo, and color palette.
- Communicating the information in a compelling and engaging manner.
- Translating the information since much of the content we planned on using was written in Spanish.
- Digitizing decade-old books about the lives and customs of the Amazonian people.
The Solution
Although this project still has a long way to go considering it is funded by a three-year-long grant, my team and I made great progress by creating a strong foundation for future teams to build upon. We created a captivating and culturally representative brand grounded in research, a visually appealing website that uses storytelling to engage the audience, and a rudimentary social media strategy that will help future groups reach the audience.
Brand Guide
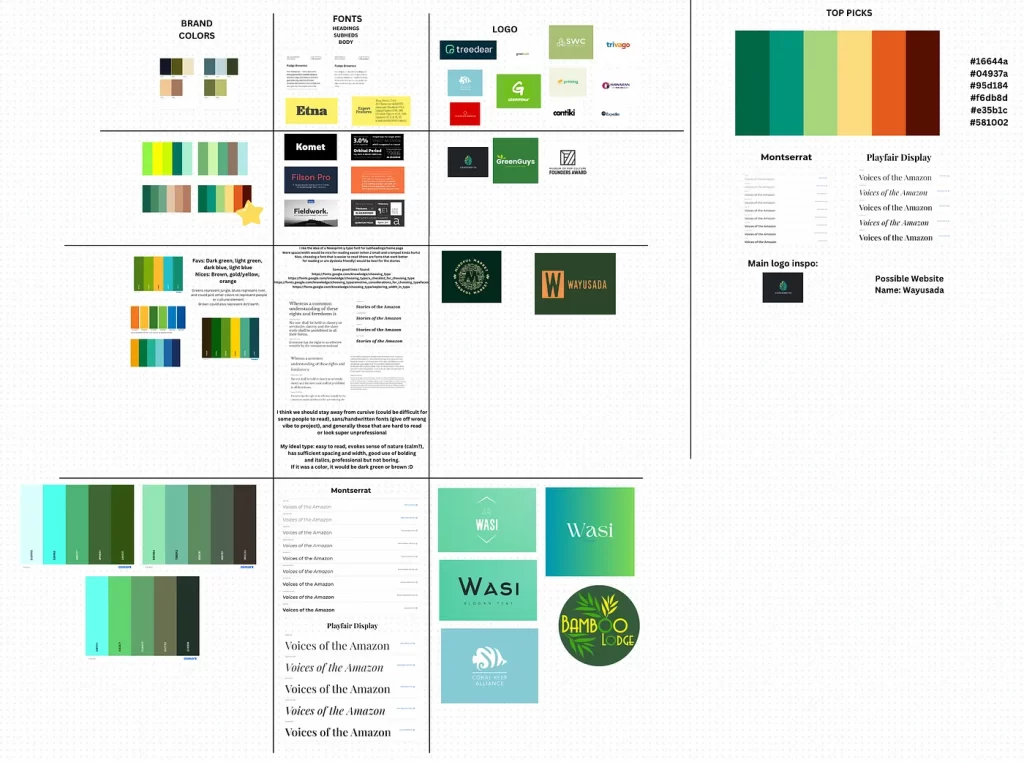
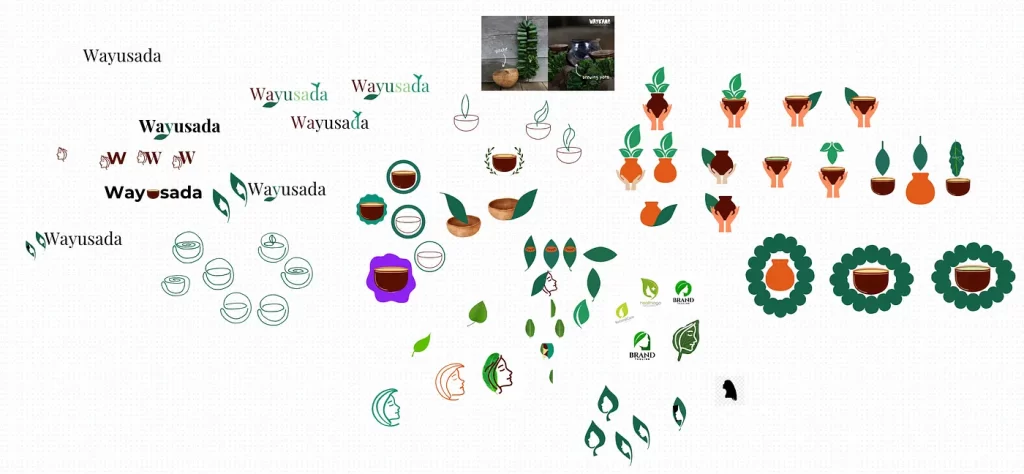
Since the beginning stages of the brand identity creation, we were careful about ensuring the cultural representation of Amazonia in the project’s name, typeface, logo, and color palette. Our brand guide ideation process consisted of collective brainstorming sessions and the use of Canva whiteboards.

Process: Color Palette, Typeface, and Logo Ideation

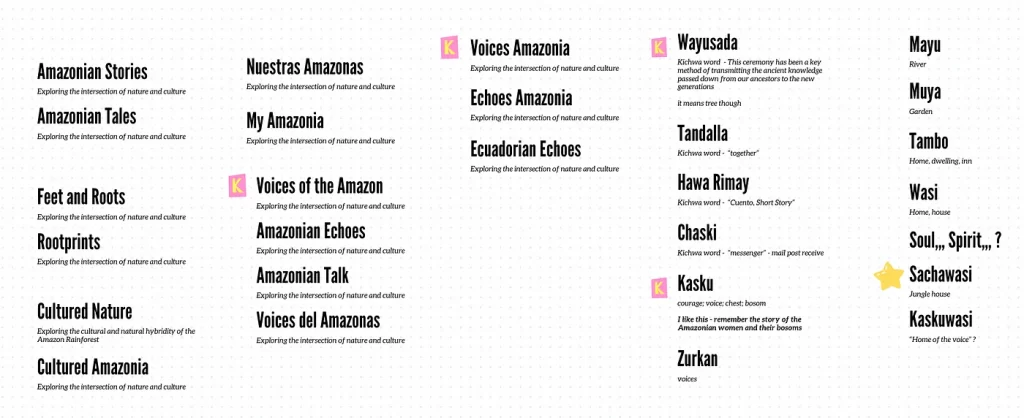
Process: Name Selection Ideation
After coming up with a couple dozen name ideas in a brainstorming session, we conducted a survey that asked indigenous community members, guides, and residents in Upper Amazonia for their guidance on a potential name for the project. With their help, we ultimately chose Wayusada, a Kichwa Amazonian ritual in which participants drink energizing tea made from wayusa leaves while the oldest woman of the community retells ancestral stories. This Kichwa name represents the nexus of cultural and natural elements in the rainforest. Although I was involved in the entire process of the name selection, one of my main contributions was creating the survey in Spanish and communicating with key individuals in Upper Amazonia to ensure our survey was distributed.

Process: Logo’s Pictorial Mark Ideation
For the creation of the project’s color palette and logo, we also incorporated a mix of natural and cultural elements. For instance, the logo’s pictorial mark balances the profile of an Amazonian woman in conjunction with a wayusa leaf; and the color palette reflects both the scenery and customs of the Rainforest and its people.

Final Logo

Final Color Palette
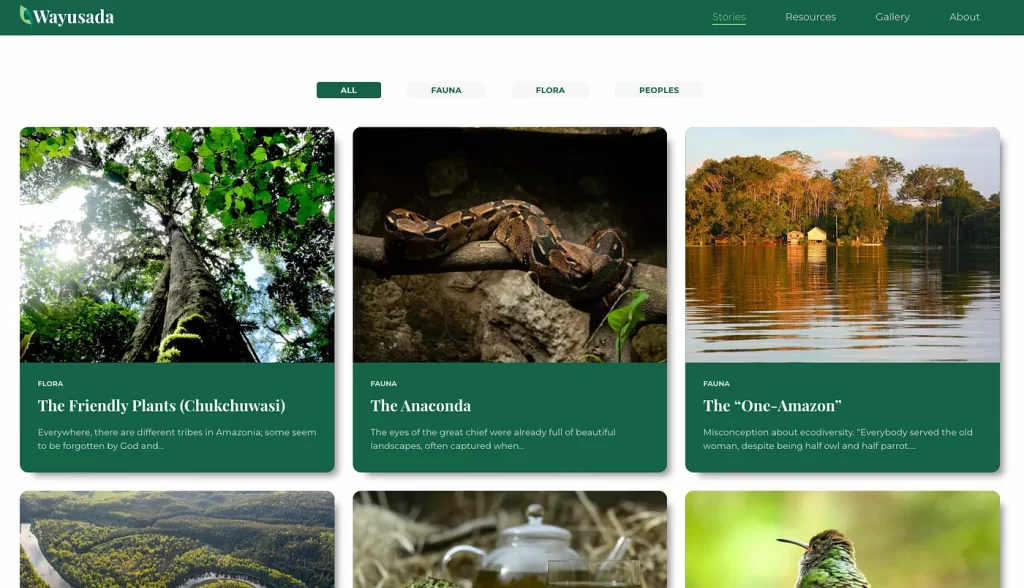
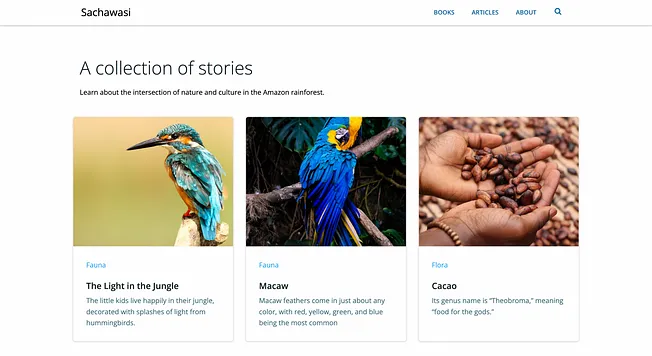
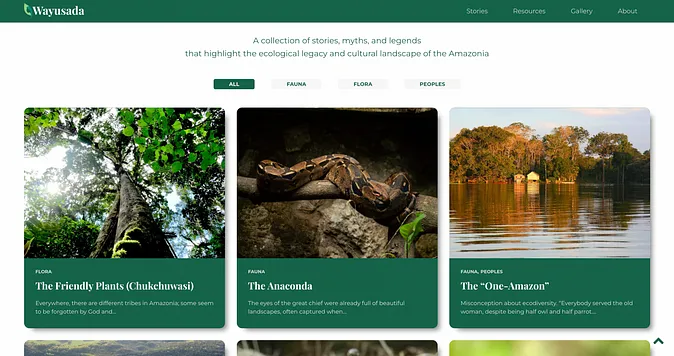
Website Content — Storytelling
Due to the academic and scientific nature of the topic, we wanted to come up with an engaging way of communicating it. We had a vast amount of resources to collect information from, including three books that Dr. Fausto Sarmiento’s father, Dr. Alberto Sarmiento, wrote about the lives, customs, and traditions of the Upper Amazonian people. We determined that the main element of the website should be a collection of these stories that highlight the influence that the people have on the rainforest and vice versa. Along with Dr. Sarmiento, we selected nine stories, myths, and legends that serve as a strong starting point to launch the website. Since the books are written in Spanish, he helped us with the translation of the stories, as well as writing the cultural significance of each.

Although the stories are the primary feature, the website is also equipped with an archive of resources that include cultural and academic articles, audio interviews of Amazonian residents, and scanned copies of Dr. Alberto Sarmiento’s books. Considering each of the books is at least 50 years old and we only had fragile hard copies, we scanned them ourselves using The BookScanner 9000, which creates quality scans of fragile documents.
Lastly, the website contains an About page for users who are interested in learning more about the project. Here, they can find the project’s mission, various definitions, information on the NSF grant, and more.
Website Development — Design and Structure
My main role in this semester-long project was developing and designing the website.
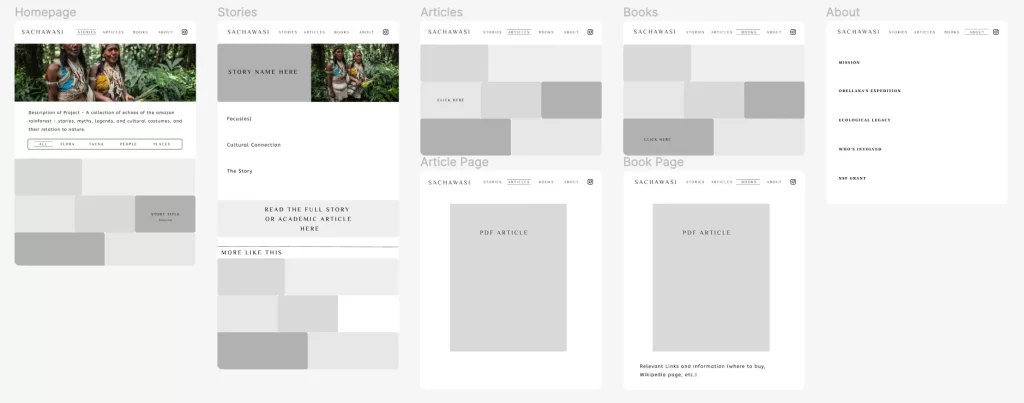
I began this process by drafting a UX map that includes a target user story and a low-fidelity wireframe of the core flow and structure of the website. The key elements that my team and I wanted to implement were a modern and captivating hero section, a grid gallery due to the nature of our content, and a category filter for the user’s convenience. For much of this website, we drew inspiration from lawsofux.com, due to its modern and easy-to-navigate design.

Wireframe
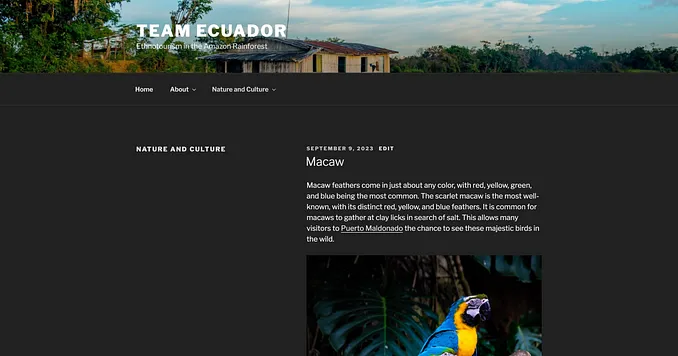
One of the initial challenges I came across was picking an effective WordPress theme due to the abundant amount of them. I tested about a hundred and developed with a few before choosing Kadence, the theme that met the project’s needs. As you can see in the hero and grid evolution, the design and structure of the content greatly changed and improved across themes. Nevertheless, the selected theme didn’t have all of the capabilities I required, so I implemented around 240 lines of custom CSS and a couple of plugins to achieve the goals we set for the website.



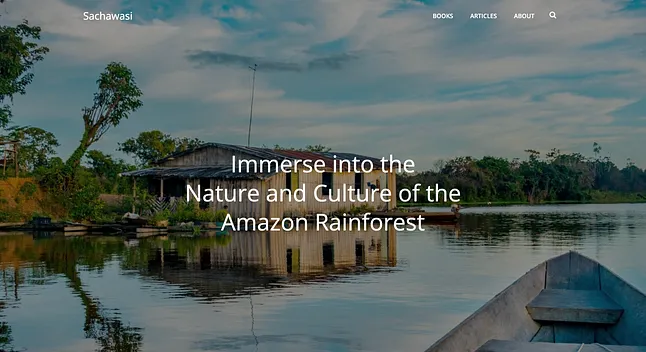
Process: Hero Evolution



Process: Grid Evolution
I designed and developed the hero section with the WordPress page editor and used a modern approach of visually appealing images alongside legible text that invites the user to learn more. Further, I implemented the grid and category filter with the use of a Visual Portfolio plugin.

Although a lot of the custom CSS rendered colors, alignment, border-radius, and margins that the theme’s setting didn’t allow for, numerous lines were dedicated to creating a responsive web design. A lot of the website’s content and elements were not responsive on mobile so I learned how to use media queries to make them so. Learning how to use this feature was a great addition to my web development skill set since now I can create professional, accessible, and easy-to-navigate websites.
Future Improvements
My team and I are proud of accomplishing most of the goals we set at the beginning of this project. We are incredibly honored to have been part of this wonderful NSF-funded project and hope that future New Media Capstone teams take it to the next level by building on the strong foundation we created. Some improvements for future teams to consider are translating Dr. Sarmiento’s books to English, expanding the website’s content by adding more stories, books, articles, etc., launching a social media campaign to promote the project, and continuing to enhance the website’s design, functionality, and responsiveness.
Key Takeaways
- The project improved my ability to create a mobile-first, responsive, and human-centered designed website.
- I gained vast experience creating a brand and visual identity for a project and company.
- The partnership with a team of 5 individuals enhanced my collaboration, verbal communication, and project management skills.